正文
html使用highlight.js高亮代码
[前言]
Highlight.js是一款代码高亮 js 插件,其使用 JavaScript 编写,可以应用于浏览器和服务端。它囊括了绝大多数语言的语法标记,不依赖于任何其他框架,并且具有自动语言检测功能。
[过程]
1、引入highlightjs css和js
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.8.0/styles/default.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.8.0/highlight.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.8.0/languages/go.min.js"></script>
2、复制粘贴你所需要高亮的代码,可指定解析代码类型,已支持192种语言和248种主题
<pre><code class="language-html">...</code></pre>
3、js部份,实例化highlight,也可以制定某个标签下解析
#全局实例化 <script>hljs.highlightAll();</script>
#指定定某个标签下解析,下列代码指定解析pre标签下内容
document.addEventListener('DOMContentLoaded', (event) => {
document.querySelectorAll('pre').forEach((el) => {
hljs.highlightElement(el);
});
});
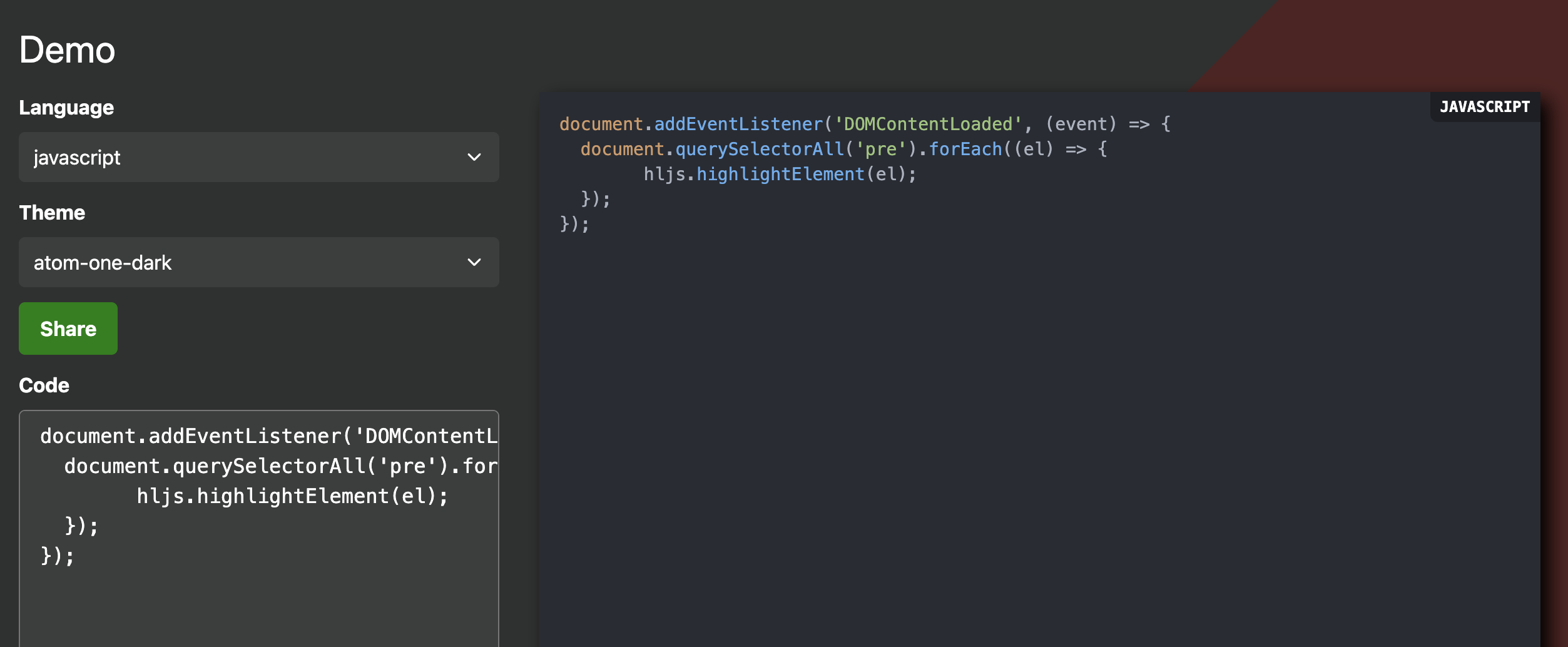
4、hightlight.js官网有一个体验demo的地方,可选不同代码语言、不同主题,查看代码高亮样式
5、可能存在问题,浏览器会把html标签解析,导致无法作为代码高亮显示,解决方法是前后端用代码批量替换
[相关]
highlight官网
highlight仓库地址
相关

24/10/24
开发

23/07/15
开发

26/01/03
开发

23/09/27
软件

24/10/24
开发

24/05/21
开发
评论
上
上海市嘉定区 电信ADSL
23/08/20很好的解决了代码显示高亮的问题
上
上海市嘉定区 电信ADSL
23/08/19html左右箭头标签,要替换成相应转义符号,才能正常显示
上
上海市 联通
23/08/19html左右箭头标签,要替换成相应转义符号,才能正常显示