正文
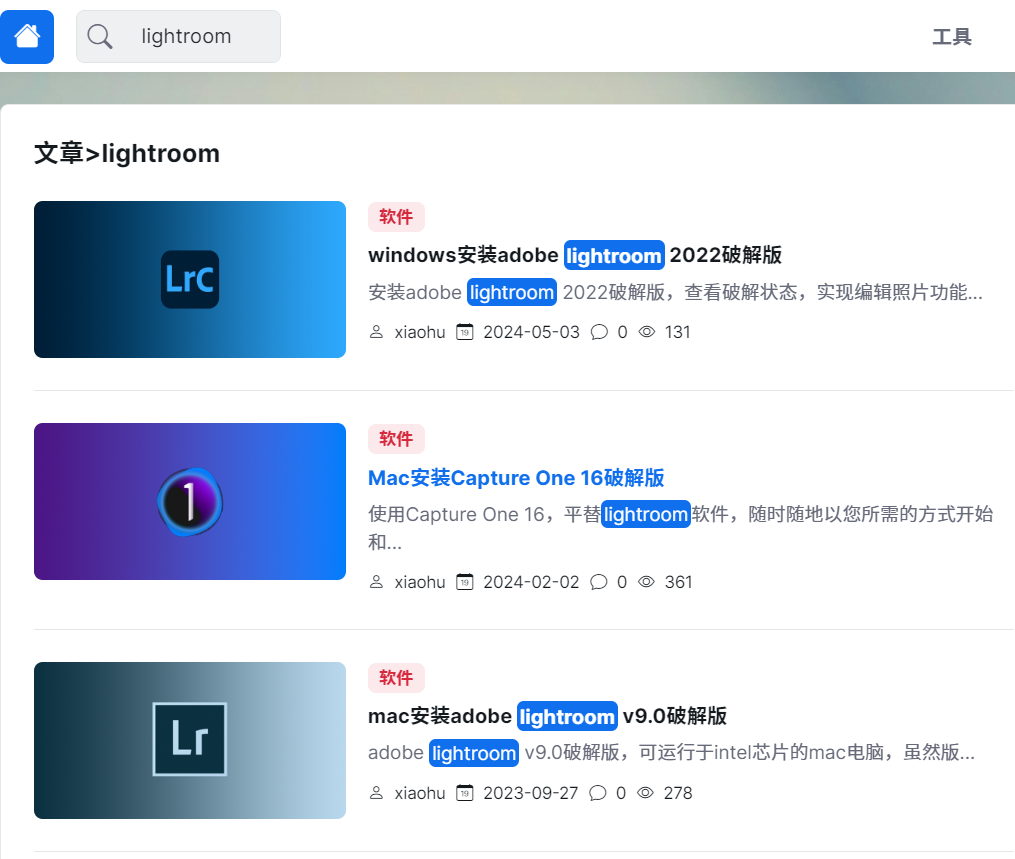
使用jquery.highlight.js高亮显示搜索结果
[前言]
使用jquery.highlight.js高亮显示搜索结果,是常用的html/jquery插件
[环境]
html/jquery
[过程]
1、下载jquery.highlight.js到项目中,html代码引入js
<script src="/public/jquery.highlight.js"></script>
2、写入以下代码,实现搜索高亮功能
// 获取搜索框数值
var searchVal = $(".searchInput").val();
// .title为所有要显示搜索高亮的对象,代码会遍历显示匹配
$(".title").highlight(searchVal);
3、定义一个为.highlight样式,代码如下
.highlight {
background-color: #0f6fec;
color: #ffffff;
padding: 2px 2px;
border-radius: 5px;
}
[下载]
下载链接
本站不直接提供下载,所有下载链接均为第三方
相关

25/08/29
开发

23/08/13
开发

23/07/11
开发

24/10/24
开发

25/08/16
软件

24/08/10
开发
评论
还没有评论