正文
使用docsify快速生成markdown文档网站
[前言]
docsify可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档并直接部署在 GitHub Pages,部署到服务器,apache/nginx直接默认入口文件指向index.html即可
[系统]
windows all/unix all
[版本]
v4
[安装]
1、在macOS上安装npm通常意味着你需要安装Node.js,因为npm会与Node.js一起安装
brew install node node -v npm -v
2、全局安装docsify-cli工具,可以方便地创建及在本地预览生成的文档
npm i docsify-cli -g
3、如果想在项目的 ./docs 目录里写文档,直接通过 init 初始化项目
docsify init ./docs
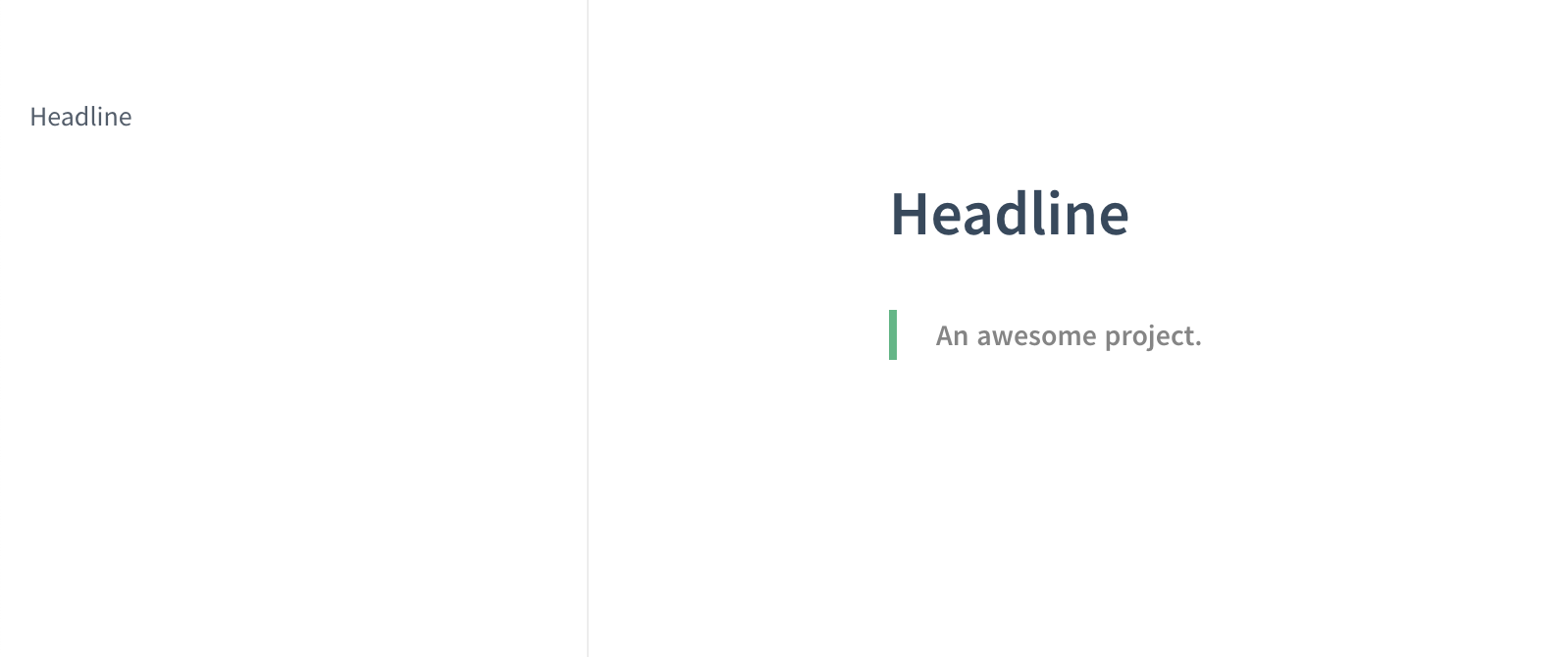
4、初始化成功后,可以看到 ./docs 目录下创建的几个文件,直接编辑 docs/README.md 就能更新文档内容,当然也可以添加更多页面
/ index.html #入口文件 / README.md #会做为主页内容渲染 / .nojekyll #用于阻止 GitHub Pages 忽略掉下划线开头的文件
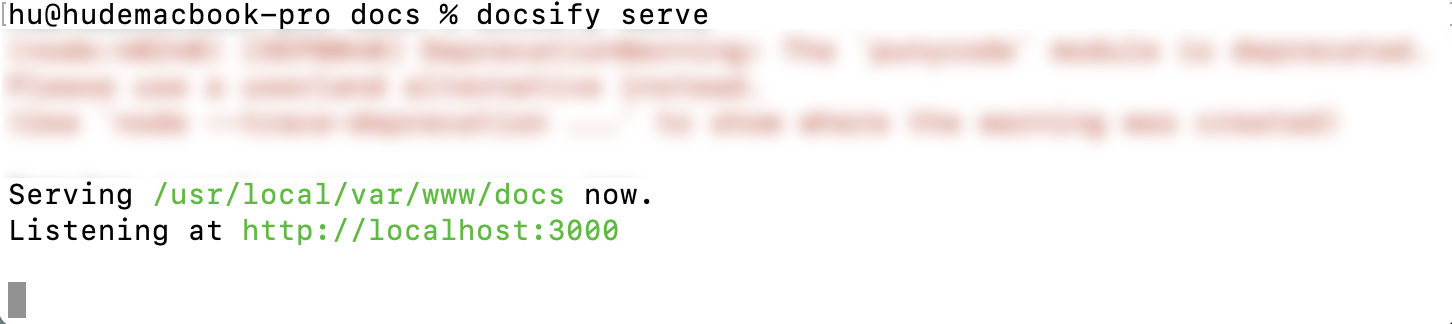
5、进入项目根目录,通过运行 docsify serve 启动一个本地服务器,可以方便地实时预览效果,默认访问地址 http://localhost:3000
docsify serve
6、部署到服务器,直接用 nginx/apche 入口文件指向 index.html 即可
server {
listen 80;
server_name example.com;
root /var/www/html;
location / {
index index.html index.htm;
try_files $uri $uri/ =404;
}
# 配置日志文件的位置
access_log /var/log/nginx/example.com.access.log;
error_log /var/log/nginx/example.com.error.log;
}
[其它]
其它链接
本站不直接提供下载,所有下载链接均为第三方
相关

24/11/30
开发

24/05/21
开发

23/07/11
开发

24/10/24
开发

24/08/20
开发

23/07/15
开发
评论
还没有评论